728x90
반응형
jsp 쇼핑몰 과제를 하던 중 결제 api를 찾아보다가 두가지를 발견했다.
- 토스 결제 api https://docs.tosspayments.com/guides/overview
- 카카오페이 api
먼저 토스 결제에 대해 작성해보겠다.
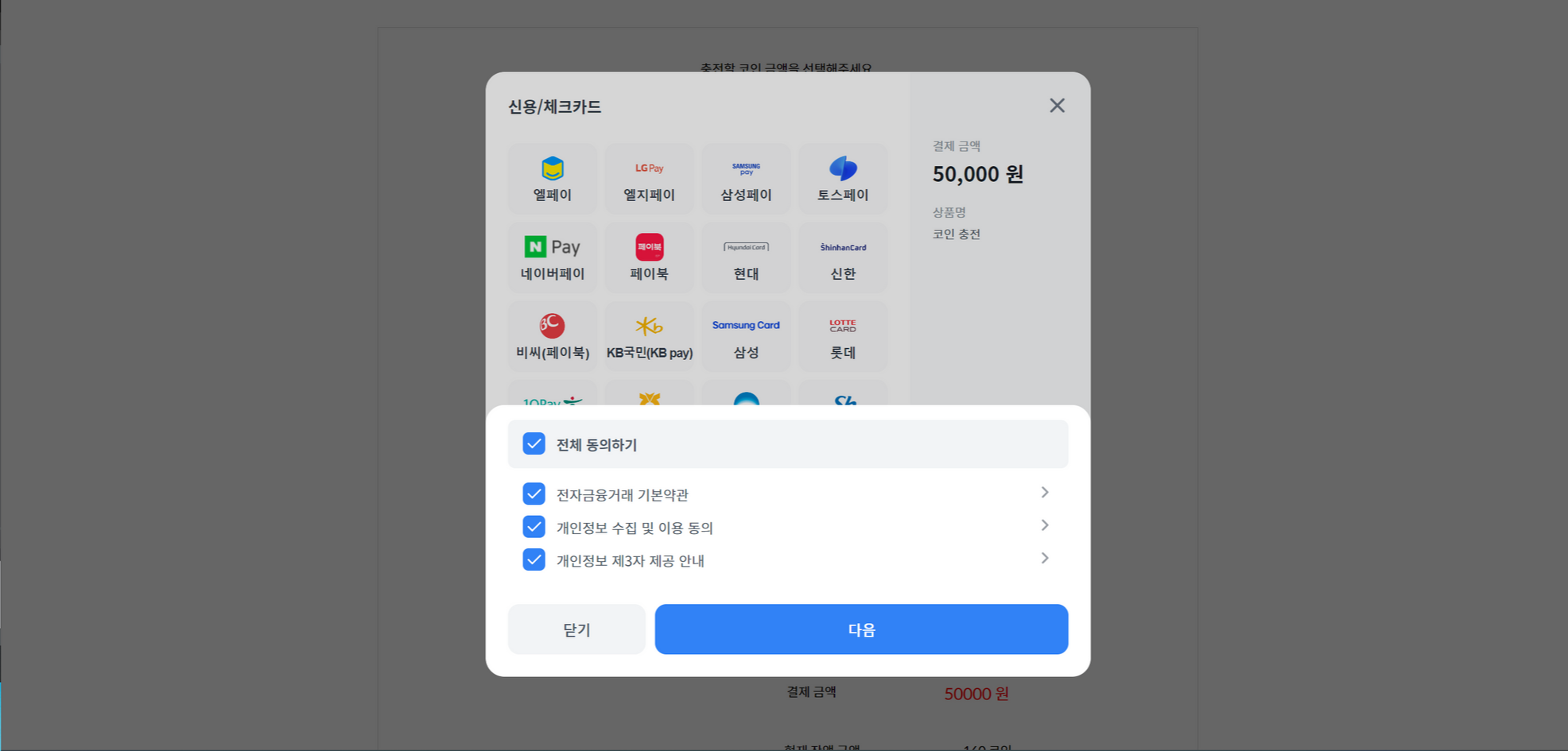
신용/체크 카드
1. SDK를 준비한다.
<head>
<title>결제하기</title>
<script src="https://js.tosspayments.com/v1/payment"></script>
</head>
<body>
<script>
var clientKey = 'test_ck_D5GePWvyJnrK0W0k6q8gLzN97Eoq'
var tossPayments = TossPayments(clientKey) // 클라이언트 키로 초기화하기
</script>
</body>2. 결제창 띄우기
tossPayments.requestPayment('카드', { // 결제 수단 파라미터
// 결제 정보 파라미터
amount: 15000,
orderId: 'TxpT2fUjl8FrkJR1SKjNJ',
orderName: '토스 티셔츠 외 2건',
customerName: '박토스',
successUrl: 'http://localhost:8080/success',
failUrl: 'http://localhost:8080/fail',
})
.catch(function (error) {
if (error.code === 'USER_CANCEL') {
// 결제 고객이 결제창을 닫았을 때 에러 처리
} else if (error.code === 'INVALID_CARD_COMPANY') {
// 유효하지 않은 카드 코드에 대한 에러 처리
}
})
나같은 경우는 버튼에 onclick 이벤트로 자바스크립트 함수를 불러줬다
<input type="button" class="btn" onclick="tossCard()" value="카드결제">더보기
function tossCard() {
var val = $('input[name="coin"]:checked').val();
if(val == undefined) {
alert("충전할 코인 금액을 선택해주세요!");
}
else {
var clientKey = 'test_ck_D5GePWvyJnrK0W0k6q8gLzN97Eoq'; // 테스트용 클라이언트 키
var tossPayments = TossPayments(clientKey);
tossPayments.requestPayment('카드', { // 결제 수단 파라미터
// 결제 정보 파라미터
amount: money,
orderId: 'ngLrzNT4rJtTytSgFoog_',
orderName: '코인 충전',
customerName: '<%=m_name%>',
successUrl: 'http://localhost:8080/kjw59_project/com/yju/2wda/team1/view/won/paymentSuccess.jsp?money='+money+'&&total='+total,
failUrl: 'http://localhost:8080/kjw59_project/com/yju/2wda/team1/view/etc/error.jsp',
})
.catch(function (error) {
if (error.code === 'USER_CANCEL') {
// 결제 고객이 결제창을 닫았을 때 에러 처리
alert("고객이 결제창을 닫아 취소되었습니다.");
history.back();
} else if (error.code === 'INVALID_CARD_COMPANY') {
// 유효하지 않은 카드 코드에 대한 에러 처리
alert("카드가 유효하지 않아 취소되었습니다.");
history.back();
}
})
}
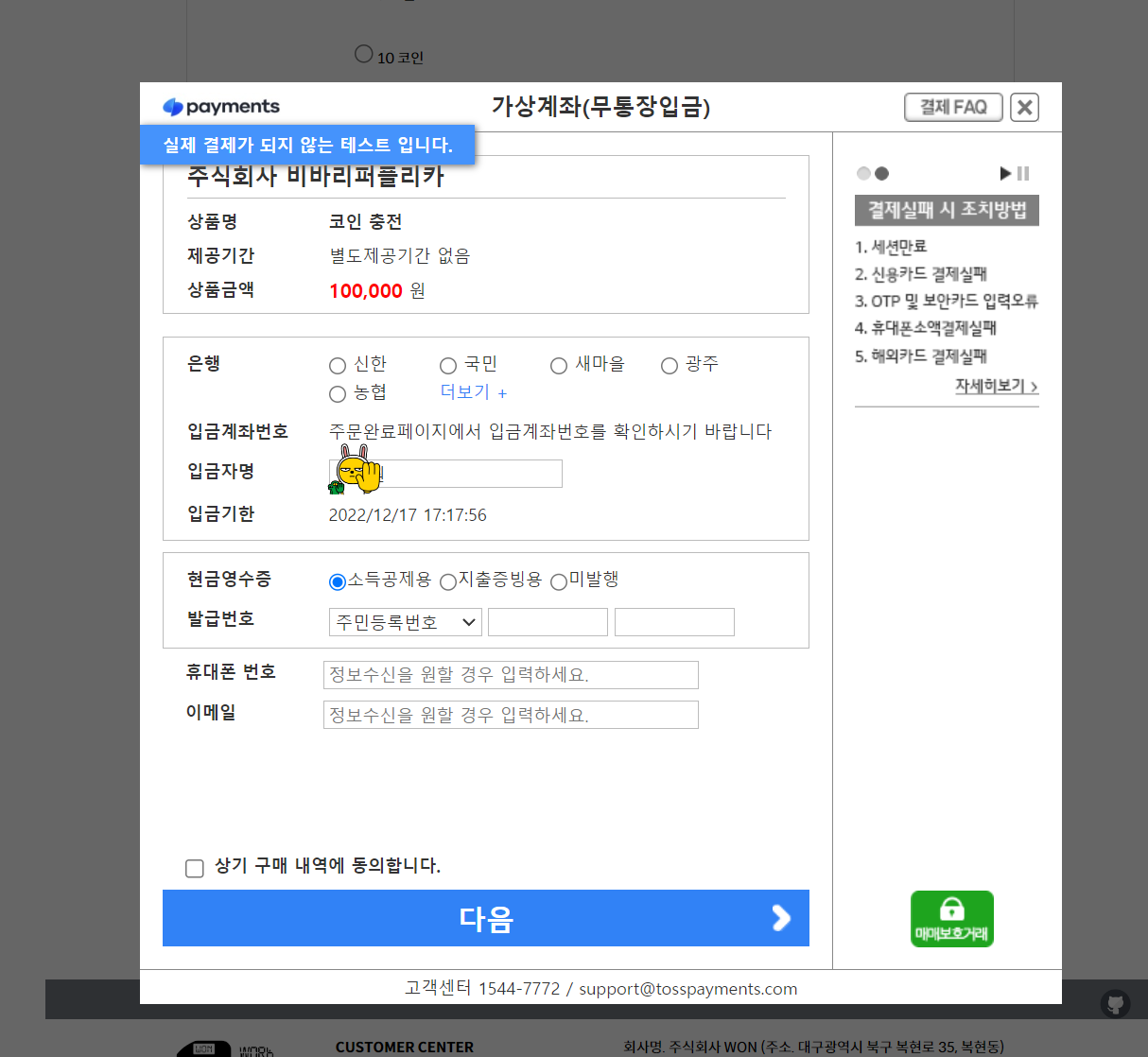
};가상 계좌
- 방식은 거의 동일하다. SDK를 준비하고 메서드를 조금 바꿔주면 된다.
tossPayments.requestPayment('가상계좌', { // 결제 수단 파라미터
// 결제 정보 파라미터
amount: 15000,
orderId: 'D_xDLQBKnYEQe4mwoj6iA',
orderName: '토스 티셔츠 외 2건',
customerName: '박토스',
successUrl: 'http://localhost:8080/success',
failUrl: 'http://localhost:8080/fail',
validHours: 24,
cashReceipt: {
type: '소득공제',
},
})
.catch(function (error) {
if (error.code === 'USER_CANCEL') {
// 결제 고객이 결제창을 닫았을 때 에러 처리
} else if (error.code === 'INVALID_CARD_COMPANY') {
// 유효하지 않은 카드 코드에 대한 에러 처리
}
})
- validHours와 dueDate 중 하나만 사용해야 함!
- validHours number
- 가상계좌가 유효한 시간을 의미합니다.
- 값을 넣지 않으면 기본값 168시간(7일)으로 설정됩니다. 설정할 수 있는 최대값은 720시간(30일)입니다.
- dueDate string
- 입금 기한입니다.
- 현재 시간을 기준으로 720시간(30일) 이내의 특정 시점으로 입금 기한을 직접 설정하고 싶을 때 사용합니다.
- 720시간 이후로 기한을 설정하면 에러가 발생합니다.ISO 8601 형식인 YYYY-MM-DDThh:mm:ss를 사용합니다.'
- cashReceipt object
- 현금영수증 발급 정보를 담는 객체입니다.
- type string
현금영수증 발급 용도입니다. 소득공제, 지출증빙, 미발행 중 하나입니다. 소득공제, 지출증빙 중 하나의 값을 넣으면 해당 용도가 선택된 상태로 결제창이 열립니다. 미발행을 넣으면 결제창에서 현금영수증 발급 용도를 선택할 수 없습니다.
- 더 자세한 내용 👉 https://docs.tosspayments.com/guides/windows/virtual-account
가상계좌 결제창 연동하기 | 토스페이먼츠 개발자센터
고객이 원하는 은행으로 가상계좌를 발급한 뒤 입금받아 결제하는 방식입니다.
docs.tosspayments.com

결제 승인 요청이나, 승인 여부는 추가 예정 ..
728x90
반응형
'공개 > JavaScript' 카테고리의 다른 글
| [JavaScript] 4. 모듈 (0) | 2023.01.04 |
|---|---|
| [JavaScript] 3. 함수와 객체 (0) | 2023.01.03 |
| [JavaScript] 2. JavaScript의 개념과 기초 문법 (0) | 2023.01.02 |
| [JavaScript] 1. HTML (0) | 2023.01.02 |
| 2. 결제 api - iamport(카카오페이) (0) | 2022.12.16 |
