728x90
반응형
📌 웹 브라우저 특성
- HTTP는 file로 응답하는데 text는 구체적인 종류를 알아야 하기 때문에 content type을 알려주고,
- 서버에서 Content-Type을 text/html로 전송하면 렌더링을 진행
- jsp 파일 같은 경우엔 톰캣이 자동으로 렌더링함
- 제일 윗 줄부터 해석
- css, js 등 있으면 다운로드해서 사용
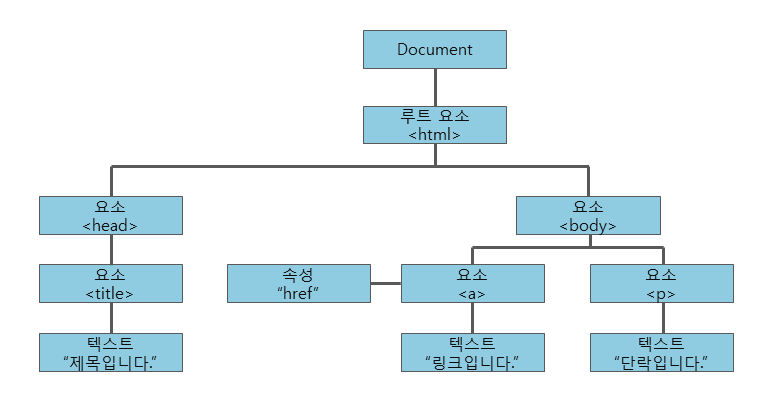
- 해석하면서 메모리에 쌓아두는 데 이게 DOM (DOM Tree)
DOM
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.

출처: TCP School
Document
- 자바스크립트 입장에서 나를 부른 문서(html)
- 노드 js 는 서버에 있는거라서 Document가 없음
📌 HTML
Hyper-Text Markup Language
Hyper-Text- 다른 문서로 이동할 수 있는(링크)
Markup Language- 어떤 문서의 구조를 나타내는 데 사용
- 어디서 어디까지가 리스트인 지, 제목인 지 등을 알 수 있게 하는 것
element
- 시작부터 끝을 지정
Attribute
- element의 추가 정보
- Attribute 앞에는 반드시 띄어쓰기 한 칸 필요, 따옴표로 묶여야 함
id
- element의 식별자
- html 파일 안에서 유일
class
- 분류
- 여러 개 가능(공백으로 구분)
name
- form에서 사용
- 서버에서 받을 때 변수 이름으로 사용
HTML 선언 방법
HTML5
<!DOCTYPE html>HTML4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<table>
<tr>
<td><label for="userid">아이디</label></td>
<td><input type="text" name="userid" id="userid"></td>
</tr>
<tr>
<td><label for="userpw">비밀번호</label></td>
<td><input type="password" name="userpw" id="userpw"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="확인"></td>
</tr>
</table>
</form>
</body>
</html>- form 안에 table 넣어서 줄 맞출 때 많이 씀
- 반응형을 생각하면 label 추가 해주는 게 좋다
728x90
반응형
'공개 > JavaScript' 카테고리의 다른 글
| [JavaScript] 4. 모듈 (0) | 2023.01.04 |
|---|---|
| [JavaScript] 3. 함수와 객체 (0) | 2023.01.03 |
| [JavaScript] 2. JavaScript의 개념과 기초 문법 (0) | 2023.01.02 |
| 2. 결제 api - iamport(카카오페이) (0) | 2022.12.16 |
| 1. 결제 api - 토스(tosspayments) 가상계좌, 일반결제 등 (0) | 2022.12.16 |