728x90
반응형
노션으로만 작성하다가 꾸미는 거에 많은 시간을 투자 하게되는 것 같아서 바꾼 마크다운 에디터 타이포라
개인적으로 깔끔하고 꾸미는 것에 신경쓰지 않아도 돼서 굉장히 만족스럽다😊
깃허브 블로그로 넘어가려다가 일단 티스토리에서 더 작성해보기로 했다.
그래서 찾게 된 티스토리 마크다운으로 글 작성하는 법 !
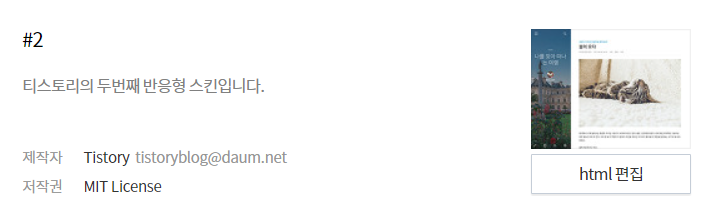
1. 티스토리 블로그 관리에서 스킨 편집 클릭

2. 오른쪽 메뉴에서 html 편집 클릭

3. head 태그 끝에 아래의 코드를 추가!
참고 : https://cdnjs.com/libraries/github-markdown-css
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/5.1.0/github-markdown.min.css" rel="stylesheet">
4. 적용 후 맨 아래에 css도 추가!
/* Markdown */
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
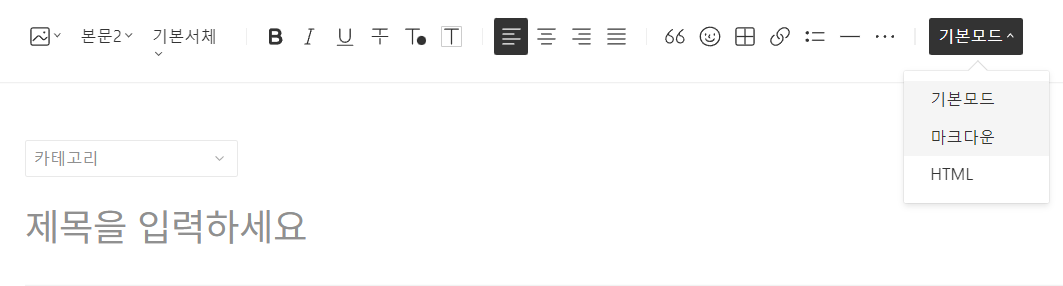
5. 저장 후 글쓰기에 가면 추가되어 있는 마크다운ㅎ_ㅎ

마크다운으로 포스팅하면서 이미지를 올렸었는데 경로의 문제인지...
이미지가 깨져서이 부분은 더 알아보고 수정하도록 해야겠다..🥲
728x90
반응형
'공개 > 블로그' 카테고리의 다른 글
| Markdown to Tistory 개발 완료! (v1.1.0) (0) | 2023.02.15 |
|---|
